Masking is one of the more complex techniques to learn in the Adobe applications but it is essential to creating professional work. There are also different principles to learn across Photoshop, Illustrator and InDesign.
Today we are going to focus on Illustrator but keep an eye out for posts on those two other applications, they are coming soon!
In the video above Martin shows you how to create and work with the three making techniques in Adobe Illustrator . If you prefer to read a little more before you watch this post explains a little more about each technique Martin uses.
1. Clipping Mask
Let's get started with Clipping Masks, take a closer look at what they are and how they work. Creating or using a Clipping Mask basically means you are using one object to mask or hide part of another object.
Hopefully you can see what I mean in the example below.
So the object used to create the mask is the rectangle. Once the mask is created the shape underneath literally gets clipped into the shape on top (in this case the rectangle.)
For a detailed demonstration of how this works check out the video at the op of the page!
Creating a Clipping Mask!
Like with most things in Illustrator there are a few different ways to get to the same result and you just need to find what works for you!
First off you need to select both the shape you
want to use as the mask and the shape you want
to clip - ensuring that shape in on top of the two.
Then you can either:
- Hit, Cmd/Ctrl + 7 on the keyboard.
- Head to the Object menu - Clipping Mask - Make
- Right click - Make Clipping Mask
Any of there will achieve the right result. To check you have made the mask correctly head to your layers panel and you should see a clipping group containing the objects you originally selected.
There's loads more to learn about Clipping Masks, why they are useful and how to work with them once you have made one. Martin goes into more depth in the video tutorial so you can learn even more about this useful feature.
2. Draw Inside
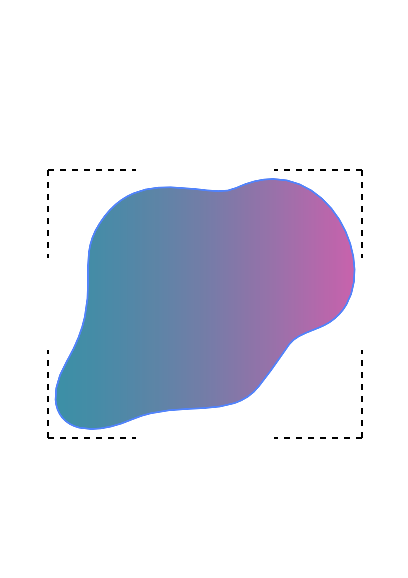
This feature is almost the opposite of the way a clipping mask works. In this case you need to create the container or object you want to work in first and then use the Draw Inside feature. In the examples below you can see how I start with an object (which has a pretty cool looking gradient.) Then I activate the Draw Inside Mode and then use the Brush Tool to add detail.
Using Draw Inside!
So Draw Inside looks pretty cool, let's look at how to use it! First off you need to create a shape to use. This could be as simple as a square or circle! Select the shape with the Selection Tool (the black arrow.)
Then you can either:
- Use the key board shortcut Shift D x 2. So don't just press once but twice.
- Choose the Draw Inside option on the bottom of the Tool Bar.
Once you are in Draw Inside you will see the dotted frames around your shape. Now when you use drawing tools like the Blob Brush Tool you will only be able to create lines inside that shape. Any ting which goes over will not be visible.
Similar to Clipping Masks there is loads more to learn about Draw Inside and how to use it! Take a look at the video tutorial for a more in-depth explanation from Martin.
3. Opacity Mask
So what is an Opacity Mask, sounds pretty weird right! It's actually similar to a Layer Mask in Photoshop if you are familiar with them. Different shades of grey are used to hide/show certain details of a group/design in Illustrator.
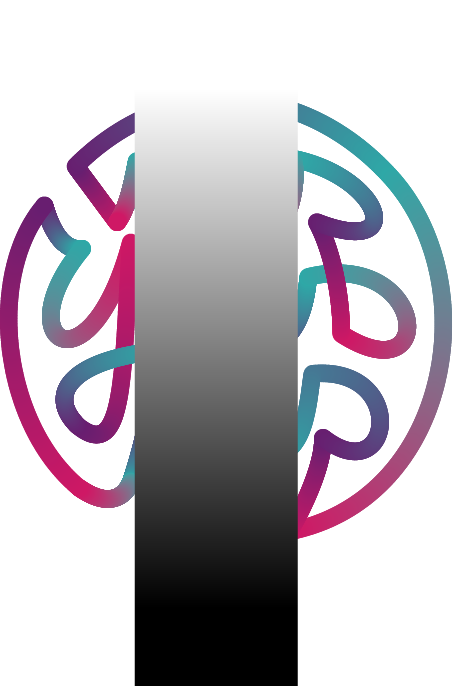
In Masking in general the rule of thumb is black hides and white shows. Just like shadow and light. So when you make an Opacity mask, say with a gradient where ever the gradient is darkest the design will be most visible. Just like in the example below.
In the examples above the gradient doesn't cover the whole illustration so you can see the effect better. Here you can see how it would look if the gradient was to cover the whole of the art-work.
Using Opacity Masks!
Similar to Clipping Masks the shape you want to use as the mask (in this case a rectangle) should always go on-top. For the effect to work it will need a fill colour, a gradient is a good place to start.
Select both objects and open up the transparency panel in the Window drop down. Once this is open you will see the Make Mask option. Hit this to create the effect.
There's loads you can do with this panel and again if you want to find out more check out Martins video tutorial!
These are the three Masking Techniques to master in Adobe Illustrator. They each have so many cool features and abilities and their's loads to learn.
This post acts as a great starting point and in the video tutorial at the top of this post Martin expands on them all in more detail. We definitely recommend you take a look! Thanks for reading we hope you found this useful!
LEARN ADOBE ILLUSTRATOR
from Adobe Certified Instructors and industry professionals